html & css/개념
input 요소의 주요 속성
Doo Hee
2023. 6. 19. 22:53
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form>
<div>
<input type="text" name="" id="" value="" />
<!-- value - 사용자가 입력한 값이 value라는 속성 안으로 들어가게 된다. -->
</div>
<div>
<input type="text" value="ABC" readonly />
<!-- 수정할 수 없다. 읽기만 가능하다. -->
<!-- 값 전송 가능 -->
</div>
<div>
<input type="text" value="ABC" disabled />
<!-- 수정할수 없고 읽기만 가능하며, 값 전송 불가능(form 태그 이용 시에만) -->
</div>
<button type="submit">저장</button>
</form>
<div>
<input type="text" maxlength="4" />
</div>
<div>
<input
type="tel"
placeholder="하히픈(-) 없이 숫자만 입력하세요."
style="width: 1000px"
/>
<!-- placeholder - 입력하는 값에 대한 가이드를 준다. -->
<!-- 입력하는 순간 사라진다. -->
</div>
<div>
<form>
<label for="userId">아이디</label>
<input type="text" id="userId" required autofocus="on" />
<!-- required - form 태그 안에서만 동작 가능, 필수 입력값 -->
<!-- autofocus - tabindex와 같은 기능 -->
<label for="password">비밀번호</label>
<input type="text" id="password" required />
<button type="submit">저장</button>
</form>
</div>
<div>
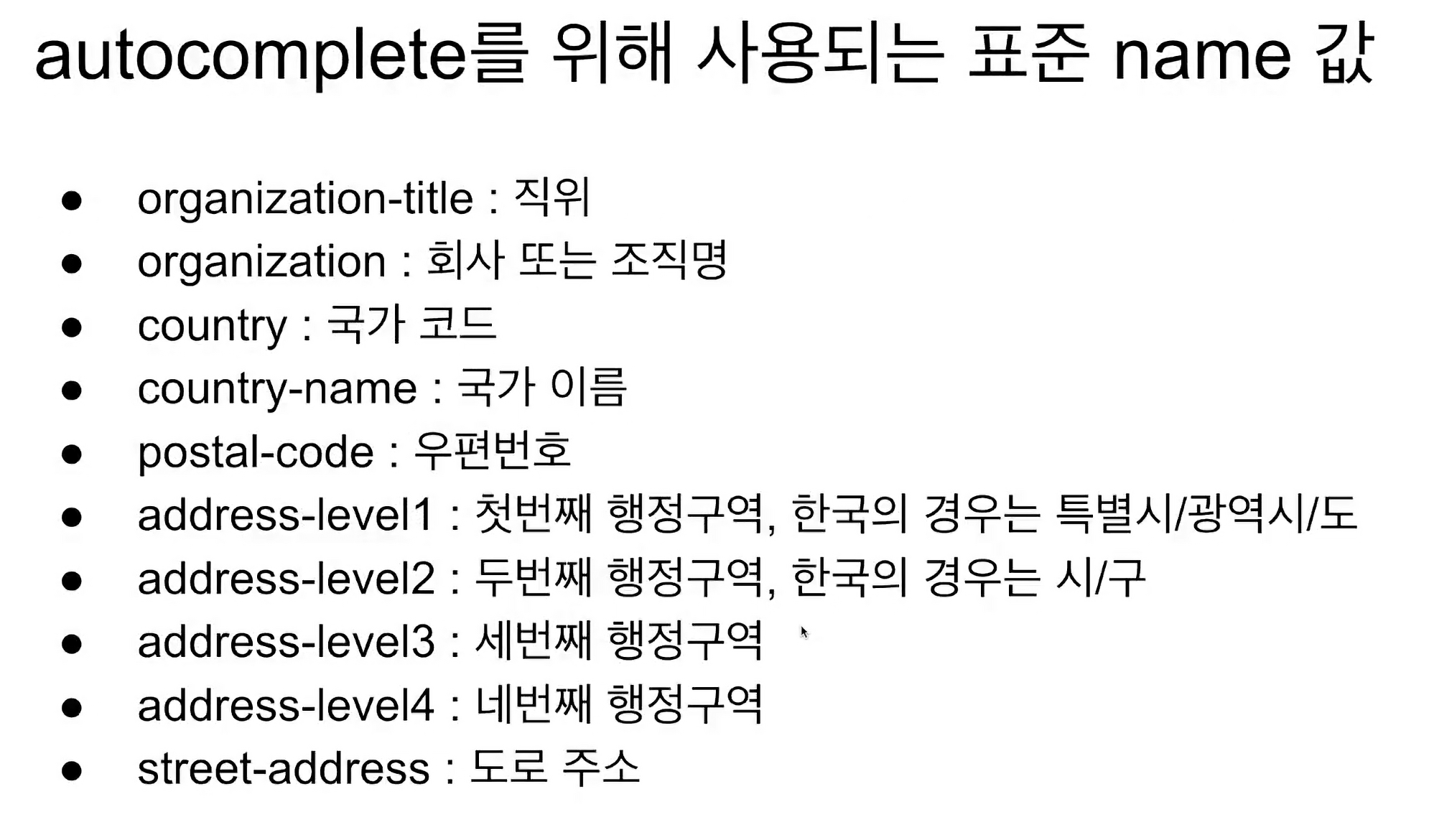
<input type="text" name="email" id="" autocomplete="on" />
<!-- 과거 입력했던 정보들이 뜬다. -->
<!-- name 값을 맞춰줘야 한다. -->
</div>
</body>
</html>