universal 선택자(전채 선택자) - 모든 태그에 반영
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* CSS 선택자 - HTML 태그 중에서 특정 태그만을 선택해 디자인을 입히는 것 */
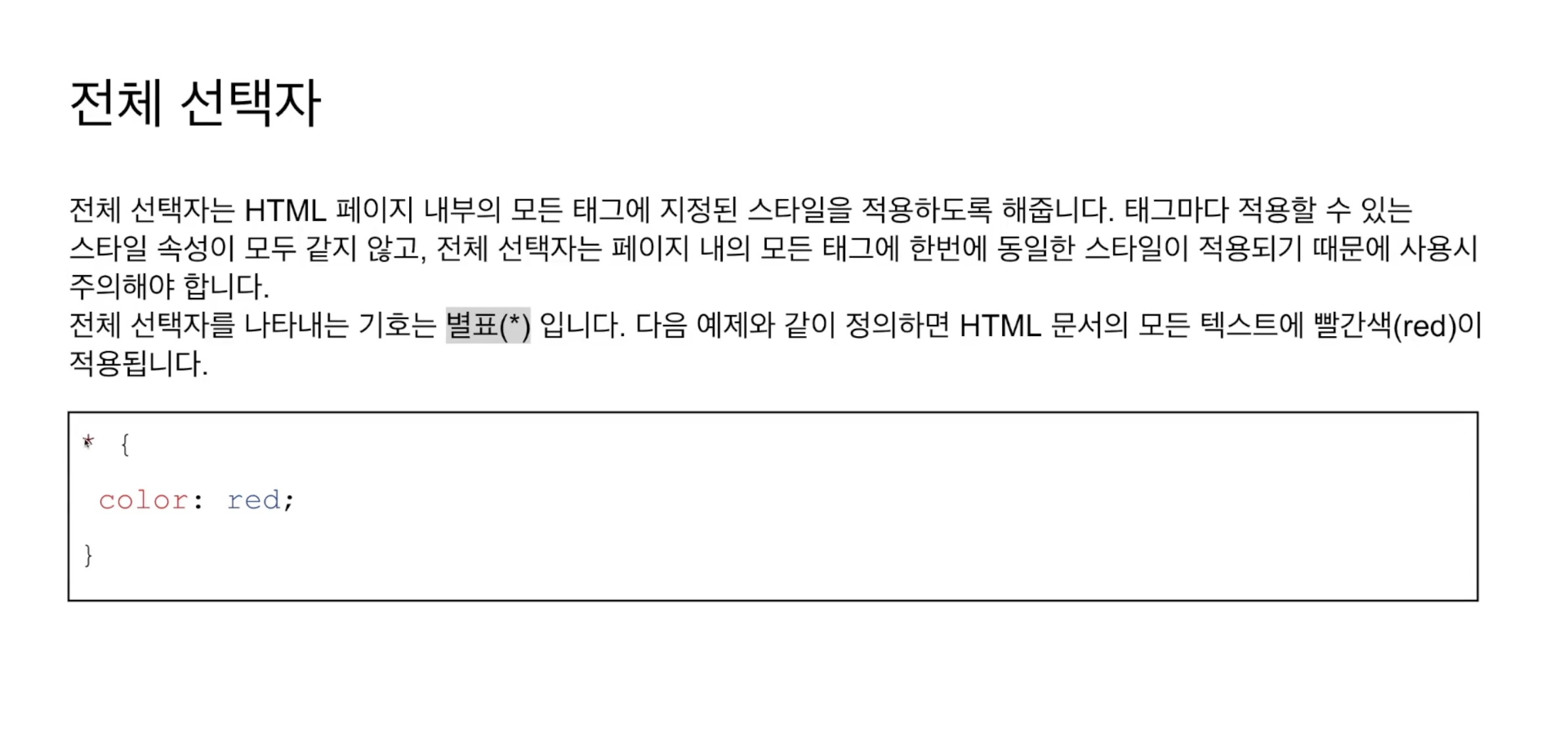
/* 전체 선택자 - 전체에 반영, 모든 HTML 요소에 공통으로 반영하는 스타일 지정해서 쓸 수 있다. */
* {
color: black;
}
</style>
</head>
<body>
<p>빨간색 글자입니다.</p>
<div>div 태그 - 빨간색 글자</div>
<h1>빨간색 글자입니다.</h1>
</body>
</html>
class 선택자 - 선택한 특정 class에만 반영
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
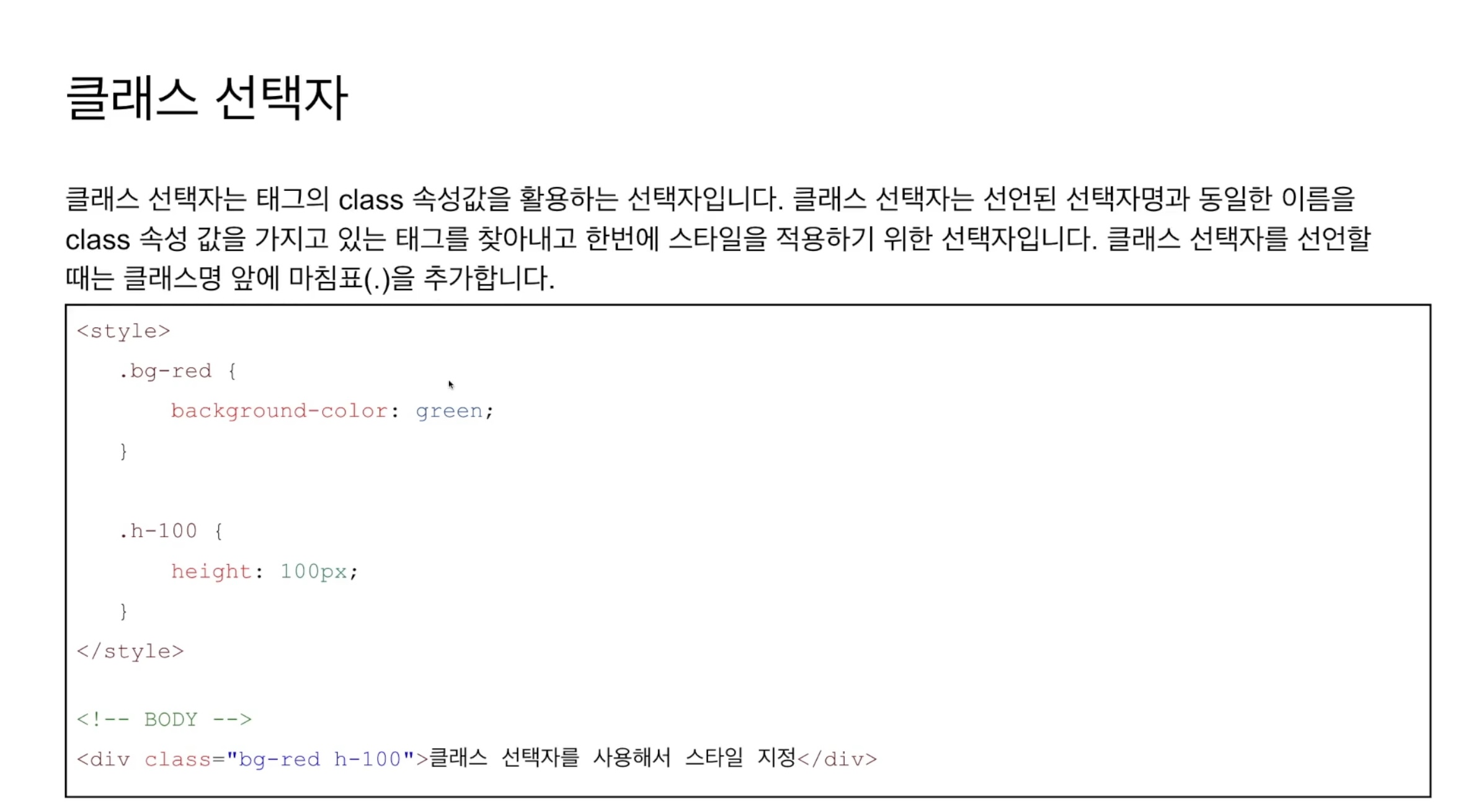
/* 클래스 선택자 */
/* 선택자 이릅이 점(.)으로 시작 */
.color-red {
color: red;
}
.main-color {
color: red;
}
.bg-color {
background-color: yellow;
}
/* main color, secondary color, info, danger */
/* class명을 지을 땐 신중하게 지어야한다. */
</style>
</head>
<body>
<!-- 글로벌 속성 class -->
<p>빨간색 글자입니다.</p>
<p class="color-red">빨간색 글자를 클래스를 사용해서 적용</p>
<p class="main-color">메인 컬러</p>
<p class="bg-color main-color">배경색이 노란색 입니다.</p>
<!-- class 속성 안에 여러개의 class를 넣을 수 있다. -->
</body>
</html>
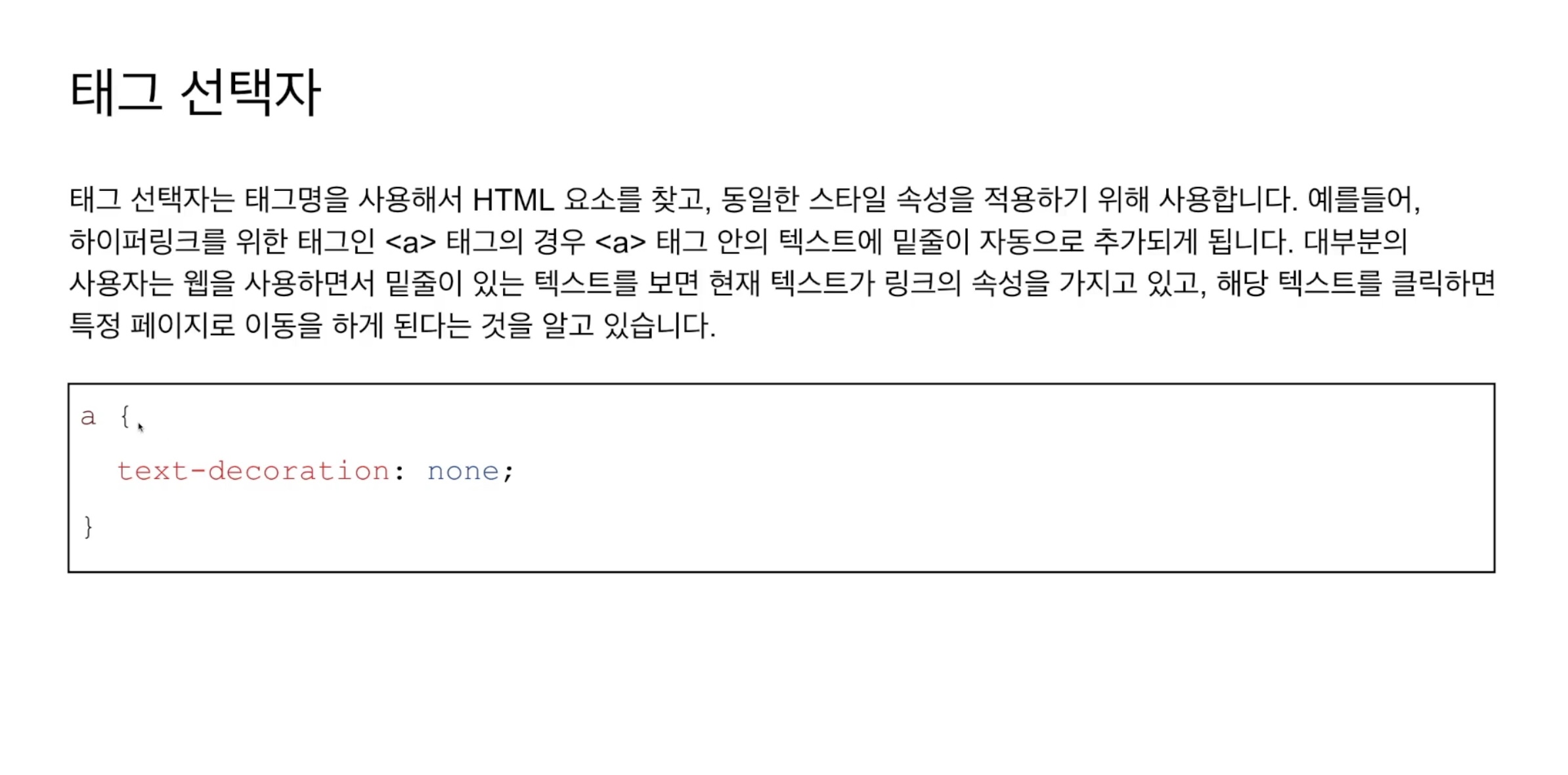
tag 선택자 - 태그를 선택자로 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
/* 태그 선택자 */
/* 태그명을 선택자로 사용 */
/* 특정 태그에만 어떤 일관적인 디자인을 적용하고 싶을 때 사용 */
a {
text-decoration: none;
}
.underline {
text-decoration: underline;
}
</style>
<body>
<a href="">링크1</a>
<a href="">링크2</a>
<a href="" class="underline">링크3</a>
</body>
</html>
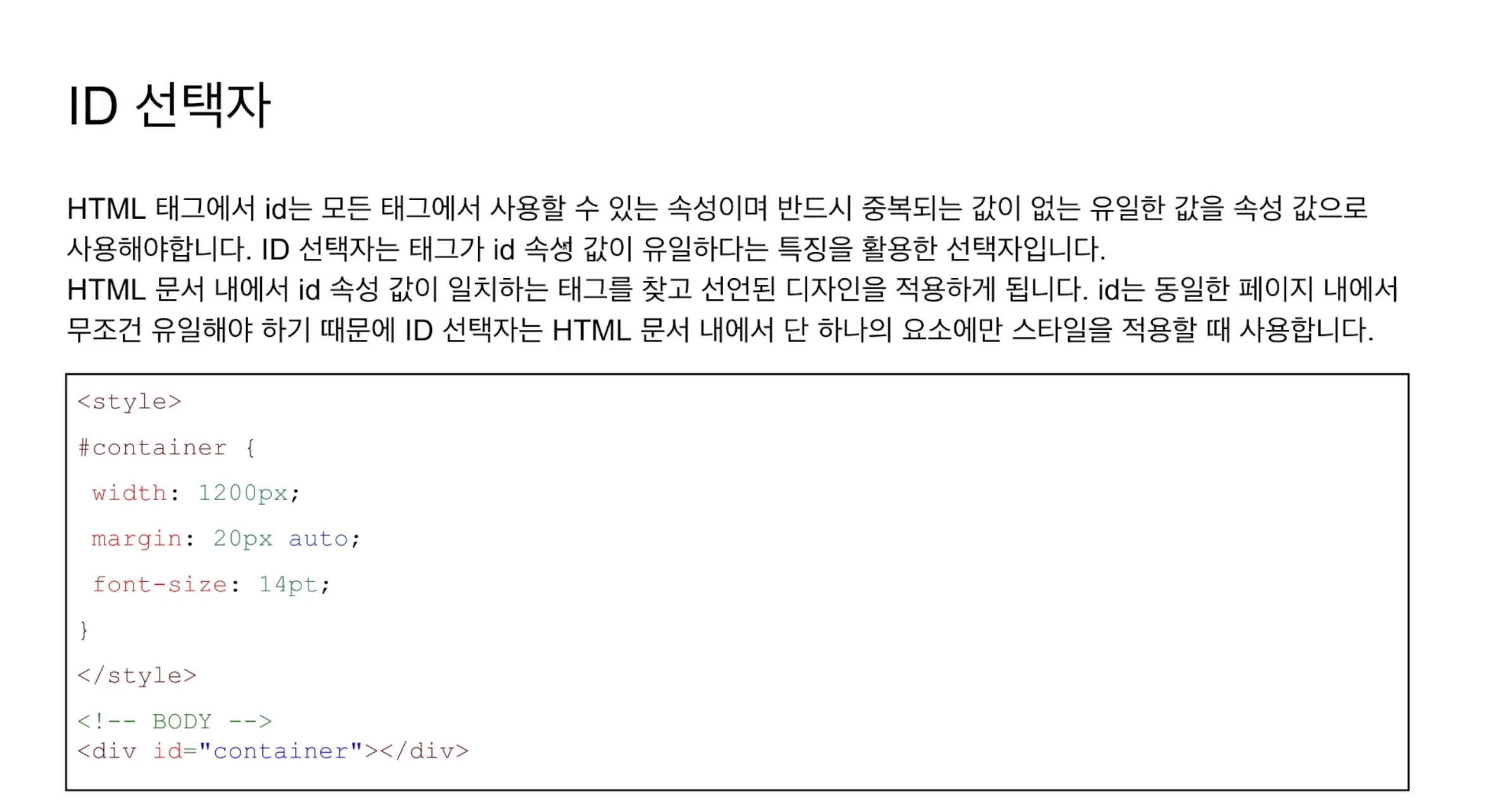
id 선택자 - 유일한 하나의 id를 선택해 적용(잘 사용하지 않음)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* id 선택자 */
/* 선택자 앞에 # + id 속성값 */
#container {
width: 400px;
height: 500px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div id="container">컨테이너 박스</div>
</body>
</html>
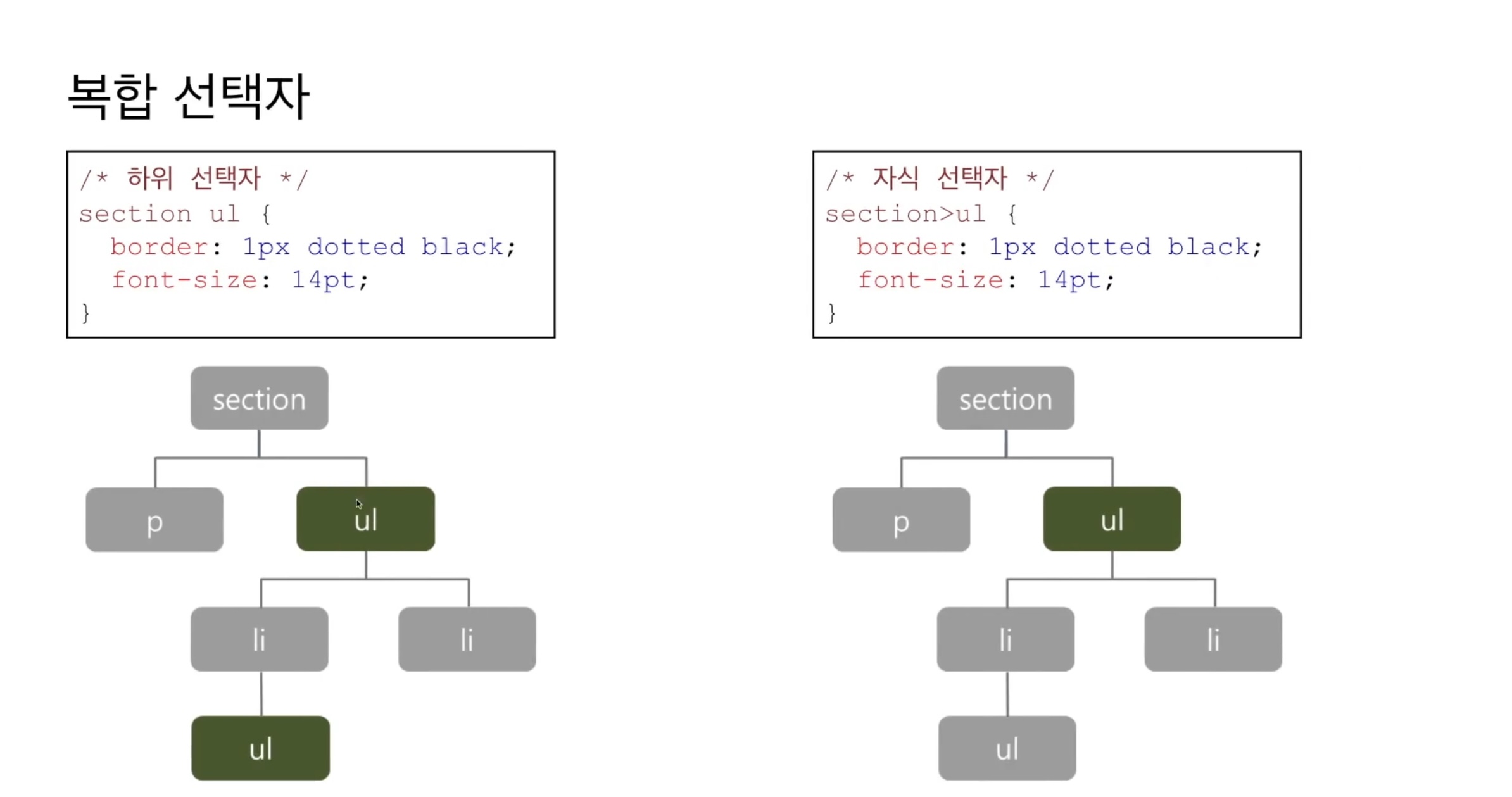
combination 선택자(복합 선택자) - universal, class, tag, id 등을 복합적으로 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 복합 선택자 - class, universal, tag, id를 같이 쓰는 선택자 */
/* 하위 선택자 */
/* section 안에있는 모든 ul 태그를 찾아서 적용 */
/* section ul {
border: 1px solid black;
} */
/* 자식 선택자 방식 */
/* 바로 아래에 있는 자식에만 적용 */
section > ul {
border: 1px solid black;
}
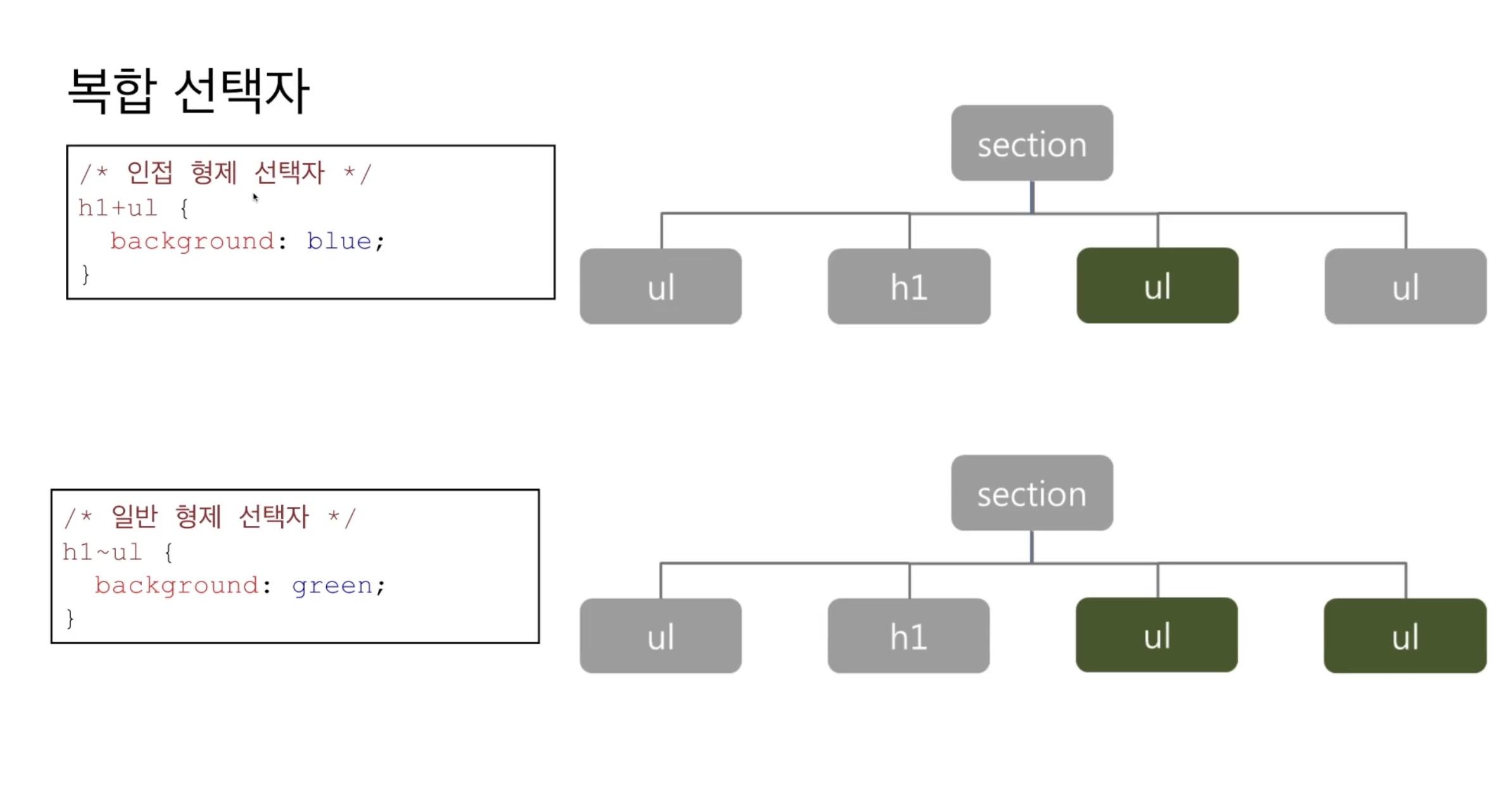
/* 인접 형제 선택자 */
h1 + ul {
background-color: blue;
}
/* 일반 형제 선택자 */
h1 ~ ul {
background-color: blue;
}
</style>
</head>
<body>
<section>
<p>p태그</p>
<ul>
<li>
li 태그
<ul>
<li>li 태그</li>
</ul>
</li>
</ul>
</section>
<div>
<h1>h1 태그</h1>
<ul>
<li>li 태그</li>
</ul>
<ul>
<li>li 태그</li>
</ul>
</div>
</body>
</html>
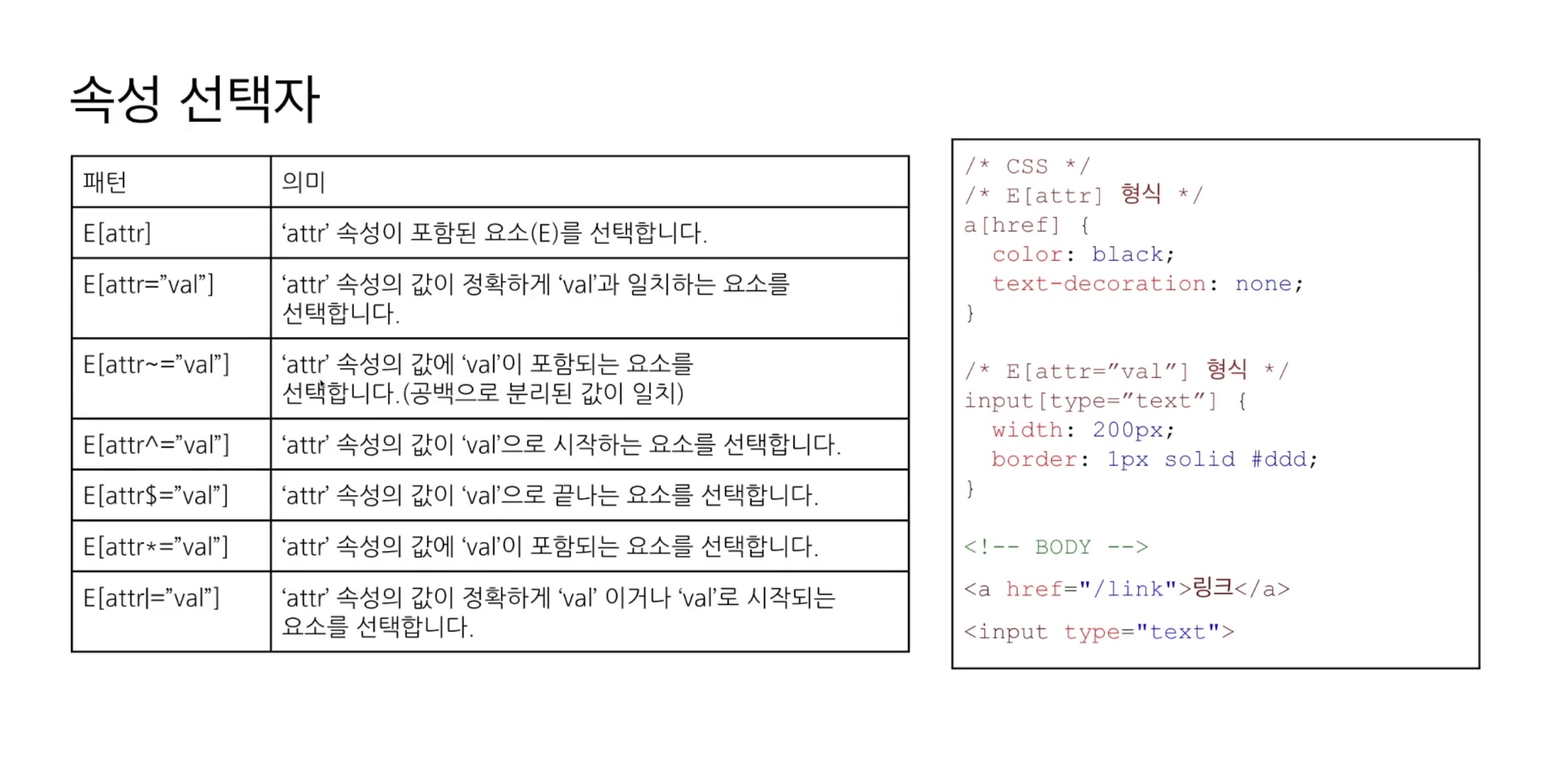
attribute 선택자(속성 선택자) - 태그 안의 속성을 선택하여 디자인을 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 속성 선택자 */
.box1 input[type="text"] {
border: 2px solid red;
}
[name="email"] {
border: 2px solid blue;
}
</style>
</head>
<body>
<input type="text" />
<input type="email" name="email" />
<input type="date" />
<div class="box1">
<input type="text" />
<input type="email" name="email" />
<input type="date" />
</div>
</body>
</html>
가상 클래스 선택자 - ':이름명'의 형태로 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 가상 클래스 선택자 */
a {
text-decoration: none;
}
a:hover {
/* hover: 무언갈 올려놓는 것 */
/* 사용자가 a태그에 마우스를 올려놓을 때만 디자인을 지정하겠다라는 의미 */
color: white;
background-color: blue;
}
a:link {
/* 방문한 적이 없는 링크 */
color: green;
}
a:visited {
/* 방문한 적이 있는 링크 */
color: purple;
}
button:hover {
background-color: red;
color: white;
}
input:focus {
/* 마우스가 포커스 됐을 때 */
border: 5px solid red;
}
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
table {
width: 100%;
}
tbody > tr:nth-child(2n) {
/* 2n 혹은 even : 짝수행 */
/* 2n+1 혹은 odd : 홀수행 */
background-color: greenyellow;
}
thead {
background-color: aqua;
}
</style>
</head>
<body>
<a href="https://naver.com">네이버</a>
<a href="https://google.com">구글</a>
<a href="dkfjlsjdlkj.com">가짜사이트</a>
<button>조회</button>
<input type="text" />
<table>
<thead>
<tr>
<th>이름</th>
<th>연락처</th>
<th>이메일</th>
</tr>
</thead>
<tbody>
<tr>
<td>강두희</td>
<td>010-0000-0000</td>
<td>rkdengml0920@naver.com</td>
</tr>
<tr>
<td>강구월</td>
<td>010-0000-0001</td>
<td>kkukku0917@naver.com</td>
</tr>
<tr>
<td>채상혁</td>
<td>010-0000-0002</td>
<td>chaesang0411@naver.com</td>
</tr>
<tr>
<td>채상혁</td>
<td>010-0000-0002</td>
<td>chaesang0411@naver.com</td>
</tr>
</tbody>
</table>
</body>
</html>








'html & css > 개념' 카테고리의 다른 글
| 색상 적용 방법 (0) | 2023.07.04 |
|---|---|
| CSS 적용 방법 (0) | 2023.07.04 |
| CSS란 (0) | 2023.07.03 |
| semantic tag (0) | 2023.07.02 |
| map 태그 (0) | 2023.07.02 |



